こんにちは、ふぁるこんです!
実はこのブログ開始から早いもので2ヶ月経ちました。
そして50投稿を超えたところです。
いままでは記事作成だけに全力を尽くしてきましたが、これからは読者さまが少しでも見やいように。そしてもしこれからブログを書くよ!という人がいたらその道標となるべく残していこうと思います♪
その第一弾は『目次の入れ方』です!
「え、今更?」という声は無視をさせていただきまして・・・、やっていきましょう!
ブログ村に入村しました🙋!
そもそも目次って必要?メリットは3つある!
ブログの文章がどの程度長くなるのかにもよるかと思いますが、調べてみるとやっぱりブログに”目次”は必要なようです!
目次を作ることのメリットは大きく3つあります!
- 読者にとっての見やすさがアップする!
- ブログへのアクセス数アップに繋がる!
- SEOにも良い効果が見込める!
③のSEOにも良い効果を見込めるという面においても、読者にとっての利便性が上がることでGoogleに評価をされる!ことのようですので、本質として読者の利便性を上げる!ということがポイントのようです!
最近はブログもスマホで見る人が増えていますよね。
スマホの方がPCよりもスクロールが長くなります。
自分が見たい情報へピンポイントでいける方が読者にとってはプラスですよね。
「どんな記事なのかを一発でわかるようにする」
「求めている情報にすぐアクセスできるようにする」
以上、2点に注意して目次を作れると良いようです。
目次の作り方は主に3つある!
それでは上手く作れるか不安ですが、一緒に作っていきましょう!
目次の作り方は主に3つあるようです。
今回は試しに3つともやってみます!
- WordPress標準機能を使う!
- 目次挿入プラグインを活用する!
- 手動で作成する!
このブログは、WordPressでテーマがSANGOです。
そのため見る方によって全然参考にならない可能性もあります・・・。
WordPressはテーマによってデフォルトとして備わっている場合もあるようです。
ぜひご自身が使っているテーマで調べてみてください!
それではいきましょう!
SANGO目次ブロックの設定方法
SANGO目次ブロックはウィジェットブロック内でのみ呼び出すことができます。
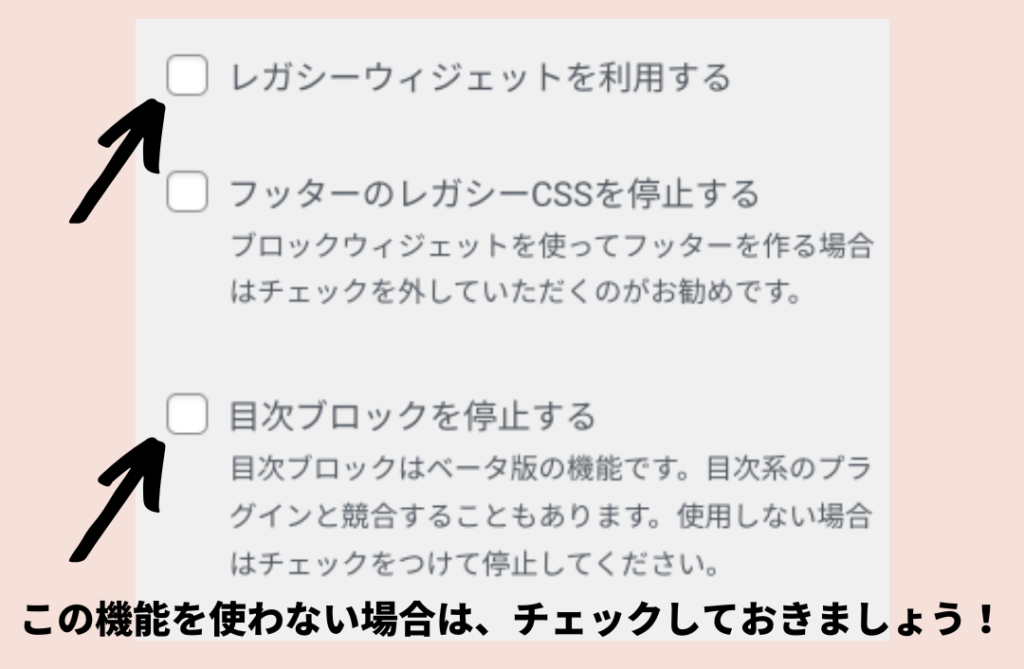
★まず以下の画像にある「レガシーウィジェットを利用する」のチェックを確認しましょう!
チェックされていたら外してください。

★続いて、記事内に差し込んでいきます!
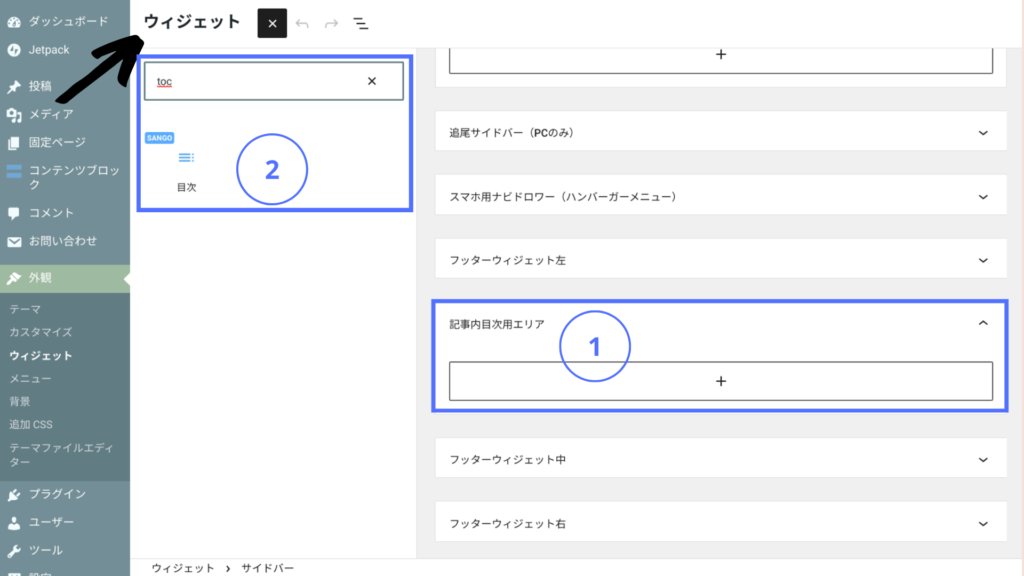
外観から”ウィジェット”へ移動をしてください。
下記画像の①にあるように「記事内目次用エリア」を開きます。
開いたら”+”を押し、②のように目次を探します。
”toc”か”目次”と入力すると出てきますよ♪

各種設定の項目
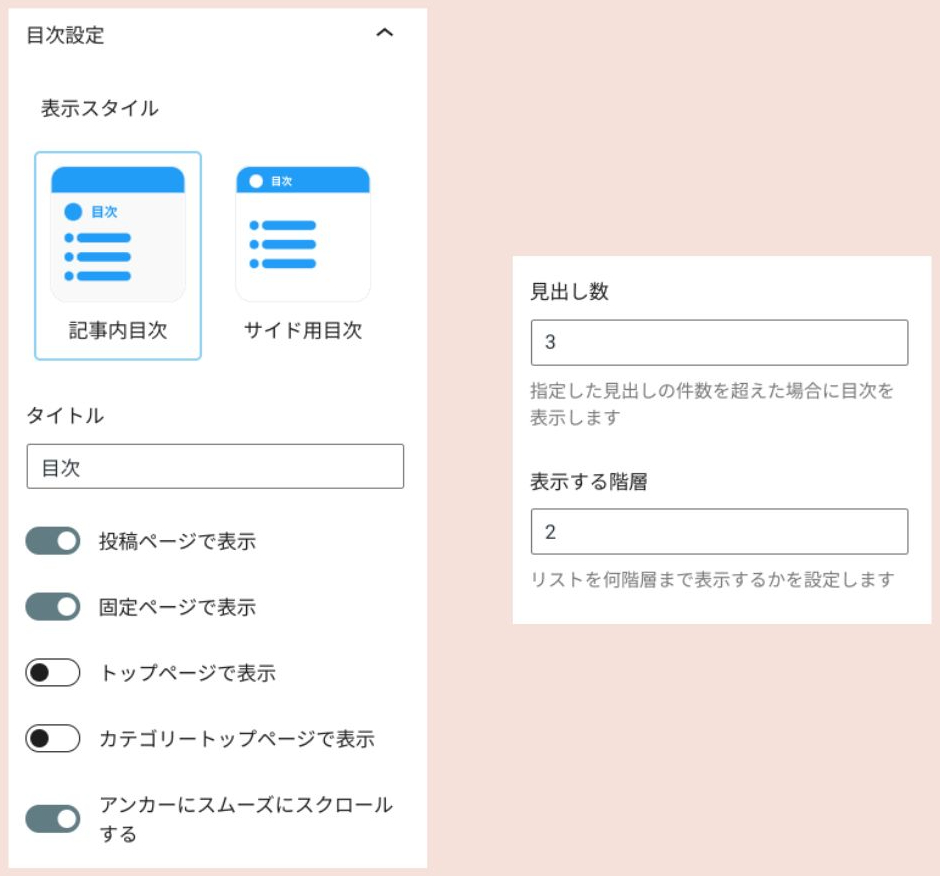
★まずは、目次設定からです。
目次の”タイトル”や表示条件、”表示スタイル”などが設定できるようです。
今回、”表示スタイル”は記事内に目次を設定したいため、記事内目次を選択しました!
”表示する階層”についてはあまり多すぎても見にくくなるため「2」がオススメです♪

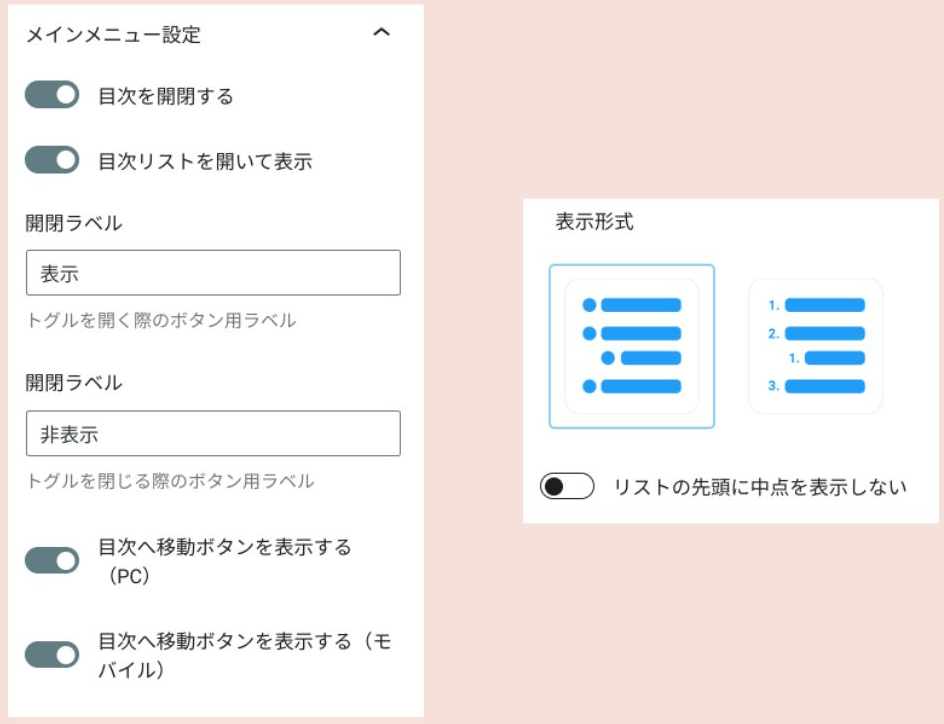
★続いて、メインメニュー設定にいきましょう♪
以下の画像のような構成になっています。
”目次を開閉する”にチェックを入れると目次ボックスにボタンが出現しボタンを押すことで目次ボックスを開閉することができます。また”目次リスト”については常に開いて表示する方が良いでしょう。

実際の見え方は?
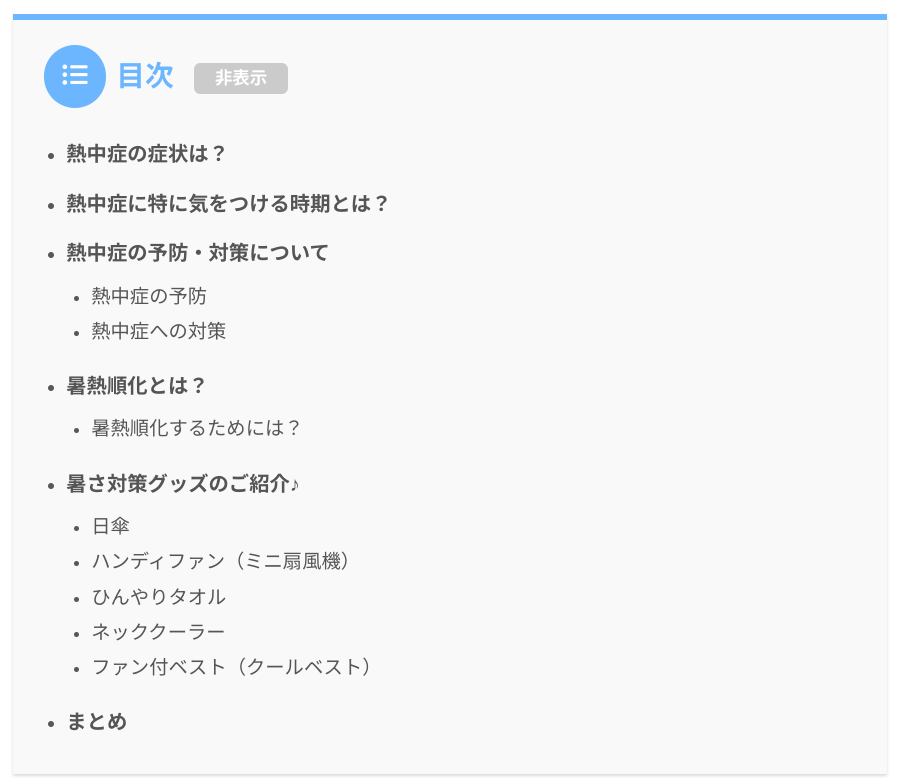
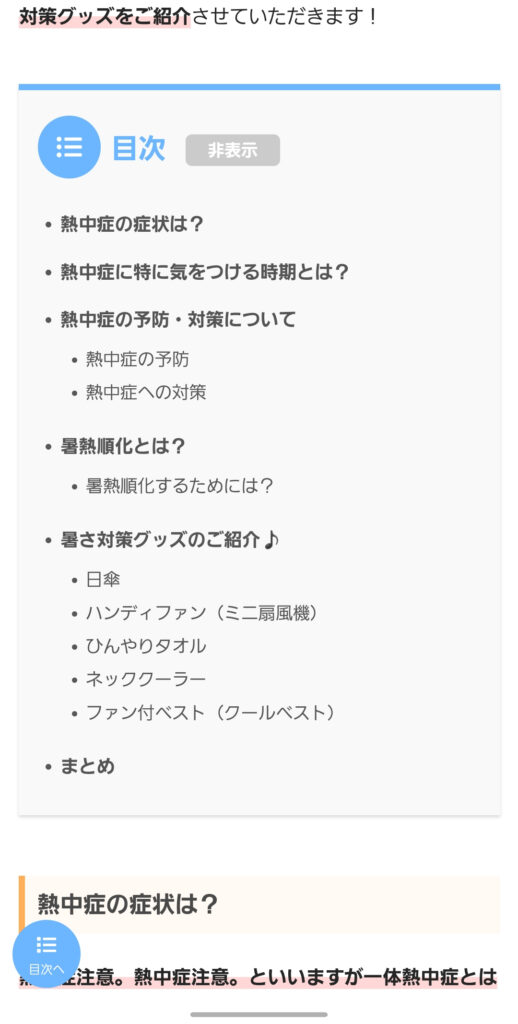
各種項目を以上のような設定で行うと以下の画像のような見え方になります♪
まずは、PC上での見え方です!
シンプルで見えやすいでしょうか?
目次をクリックすると該当箇所に飛べます♪

続いては、スマートフォンでの見え方です!
”目次へ”という丸ものが現れました。そこがPC上での違いとなっています♪
いい感じですね!

特定の記事で目次を非表示にできる
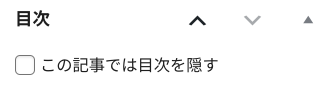
各記事の編集ページで以下の画像のように目次を表示・非表示を決められる箇所があります。
そこで”この記事では目次を隠す”にチェックを入れるとその記事だけ非表示にできます。

初心者の方はプラグインを活用することがオススメ!とどのブログさんも書いていました。
特に自動で作成、設置してくれるプラグインであれば、特別な知識とか技能がなくても簡単に設置することができるようです!
WordPressのプラグインって便利ですよね!
ただプラグインは沢山あるし、海外のものが多くて不安な面もある・・・。ということ今回は最も有名なプラグインを使っていきたいと思います!
こちらは非常に有名なプラグインのようで多くの方におすすめされました。
ですが、WordPressのバージョンのせいか設定の箇所が異なっていたため苦戦しました・・・。笑
それではやっていきましょう!
プラグインでのインストール
このあたりはサクッとやっていきます♪
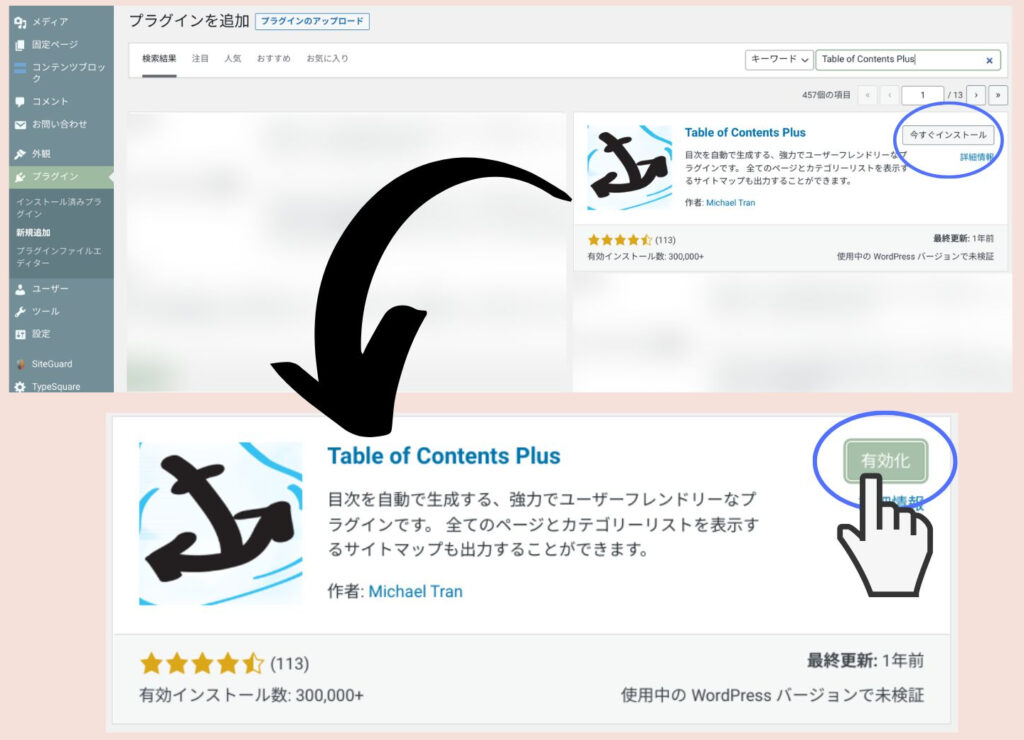
★プラグインの新規追加で「Table of Contents Plus」と入力し、以下の画像にあるプラグインをインストールしてください♪
インストールが終わったら、有効化を忘れずに!

目次生成の設定
★プラグインのインストールが終わったら設定を行っていきます!
以下の設定を参考にしてみてください♪
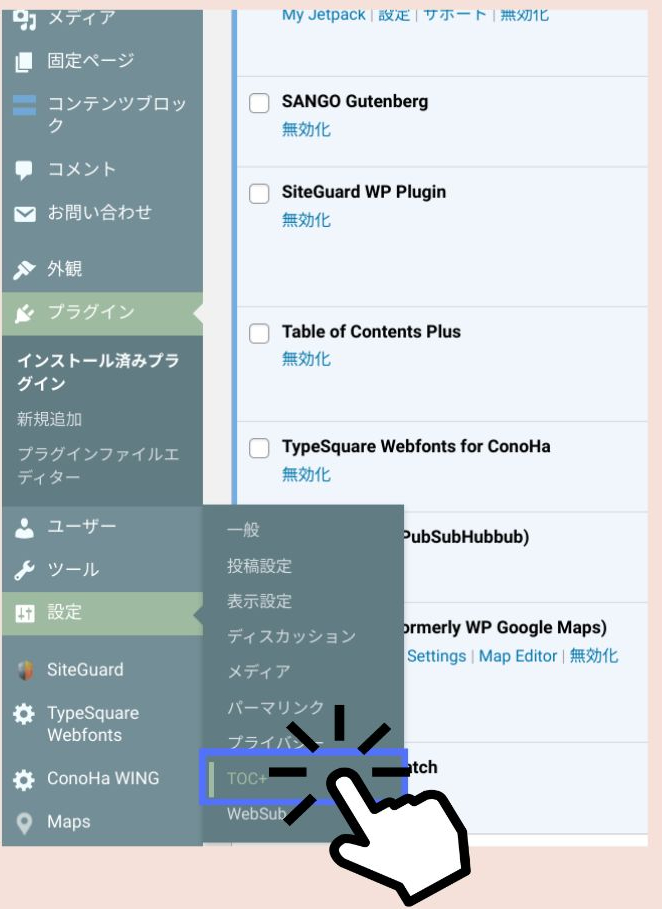
まず下にある画像のように”設定”→”TOC+”で設定画面を開いてください!

”TOC+”をクリックすると以下の画像のようなページが表示されます。
※画像が2枚になってますが、同じページです。

まず上記の画像にある項目を設定しましょう!
- 表示条件:「2」へ変更→1つしか見出しがない場合は目次が出なくなります。
- 以下のコンテンツ〜:postにチェック→固定記事の目次が不要な場合は不要です。
- 見出しテキスト:わかりやすいように入力→下にあるユーザー〜についてもチェックした場合は合わせて変更をしましょう!
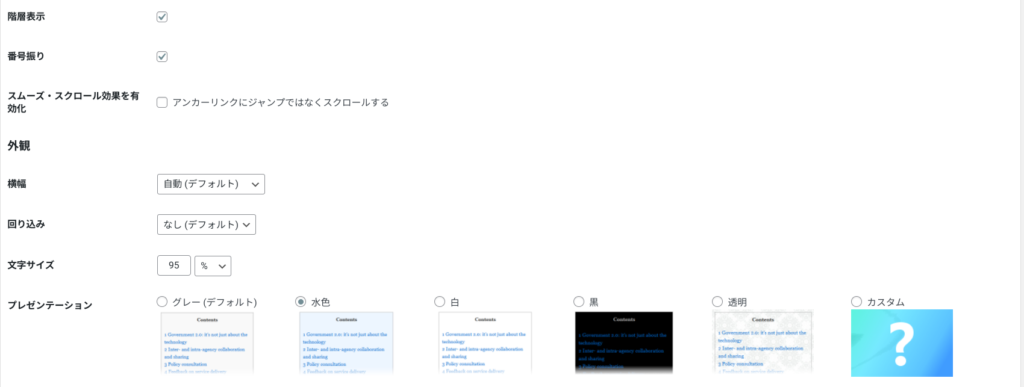
下記画像については、好みで変更していただけるといいかと思います!
そのままでも大丈夫です♪

今までは基本設定です。
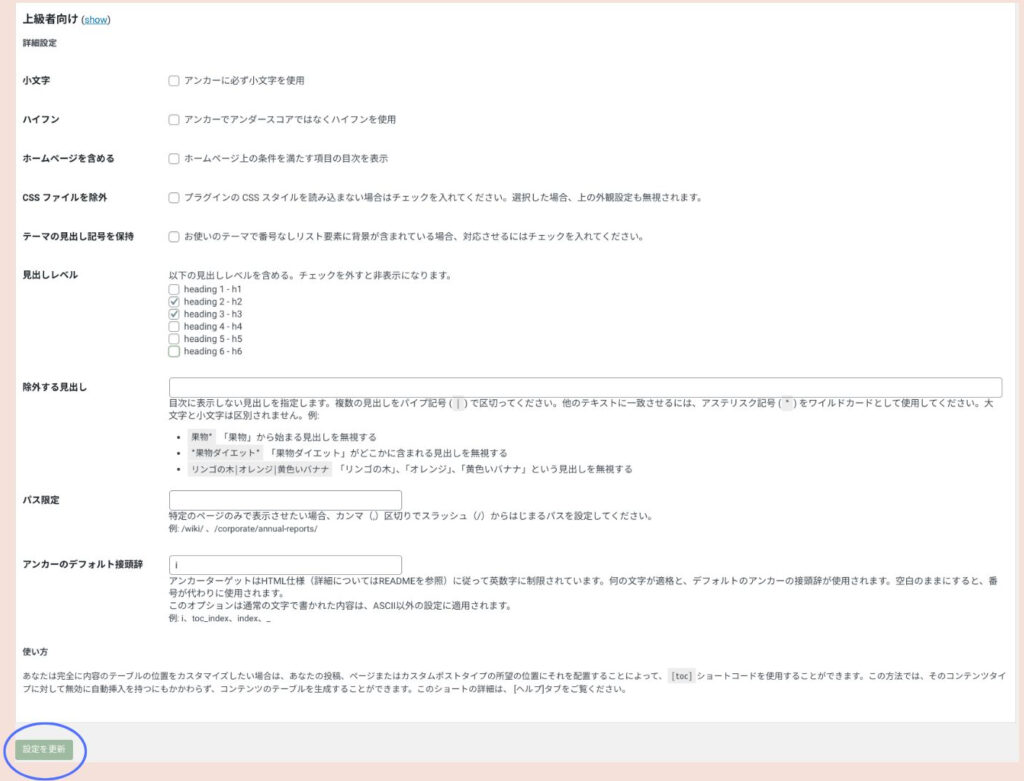
この下に以下のような”上級者向け”という項目があるため少し変更していきます!
- 見出しレベル:”heading2”と”heading3”のみにチェックを入れる
”heading4”以上にチェックを入れると目次が多くなってしまうため無い方がいいかと思います。
全ての設定が終わったら忘れずに、”設定を更新”をクリックしましょう!

これで設定は終わりです♪
どんな感じか見てみましょう!
実際の見え方は?
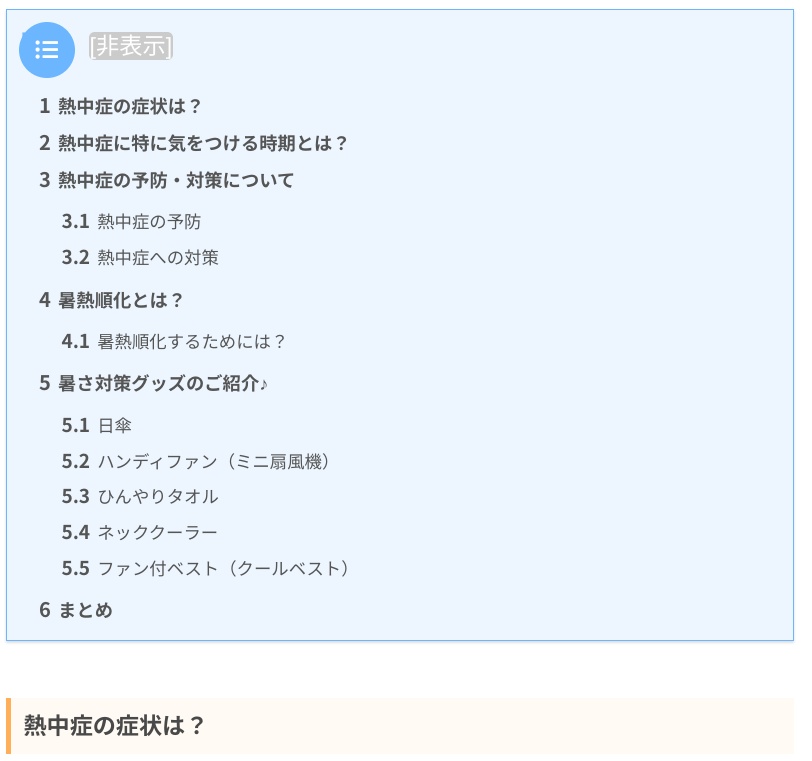
1枚目は、PCからの見え方です!
いい感じですね♪

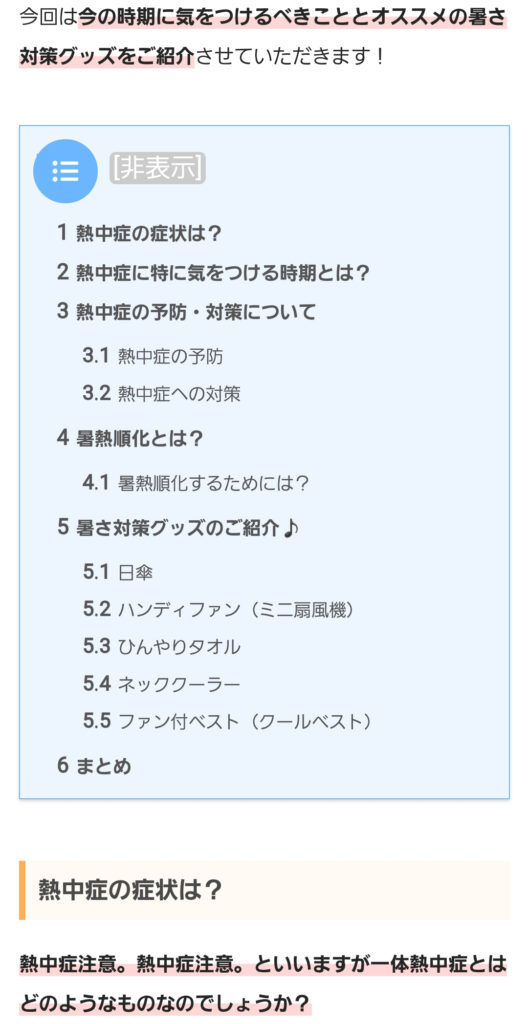
続いて、スマートフォンでの見え方です。
ちょっと「非表示」が大きく感じますが、シンプルでいい感じですね!

WordPressの機能もプラグインで作成することができるようです。
ただはじめに言っておきます。
私はできませんでした・・・!泣
手動で目次を作成すると不要な項目を自分で除外できるというメリットがあり、ある程度の自由度があるようですが、”HTML”の知識が必要なようです。
以前、この”HTML”をいじって無茶苦茶になってしまった経験を持つ私にはまだ早かったようです。
手間はかかるけど自由度やカスタマイズ性が高まるというメリットがあるのが手動での目次作成のようです。
ご紹介だけで失礼します・・・!
結局は私は、標準機能での目次が好みだったためそちらを活用しています♪
ぜひ扱いやすくブログの雰囲気に合うものを選択してみてください!
目次作成のポイント
目次の作成ができるようになりましたら次はクリック率が高まる目次の作成を目指していきましょう!
ポイントは以下の3つです!
- 目次は常に開いておく
- 目次だけで内容や要点がわかるようにする
- 表示するのはh3までにしておく
目次の作成においては、とにかく読者視点に立つことが重要のようですね。
目次で内容がある程度分かると気になる記事に飛びたくなりますよね?
また表示数が多すぎると今度は目次を読むのが億劫になってしまいます。
読むのが苦ではなく、なおかつ内容が理解できる目次作成を一緒にしていきましょう!
まとめ
今回は、目次の作成を一緒にやっていきました。
どうせ既にやってたんだろ?と思うかもしれませんが、マジで作りながらこちらの記事も作成しました。
少しまとめますね♪
- 目次のメリットは3つある!読者の利便性アップが一番のメリット
- 目次の作り方は、主に3つ!オススメはプラグインを活用すること!
- 目次作成のポイントは3つ!クリック率を高めるための工夫をしよう!
目次を考えずに見出しを作ると、ただのアクセント感覚で雑につけがちですが、目次でこの記事のストーリーを伝えようと思ってみると、非常に奥深いのが目次です。
とにかく試行錯誤していくしかないですね!
今回はここまでです
ありがとうございました!
WordPressを始めるならConoHa WINGがオススメ!

私が利用しているレンタルサーバーを少しだけご紹介します♪
「ブログをWordPressでやってみたい」
「もっと速い高性能なレンタルサーバーへと乗り換えたい」
という方にオススメなのが”ConoHa WING”です。
レンタルサーバーの会社ってたくさんあって正直選ぶのが大変でした・・・。
それでもいまはこの”ConoHa WING”にして良かったなと思っています♪
- サイト表示が国内最速!
- WordPressでのサイト作成が簡単で初心者も安心!
- サイトの引っ越しが無料で簡単にできる!
- 大量同時アクセスなどの高負荷にも強く、安定稼働できる!
- 初期費用無料、最低利用期間無しで月額880円〜利用できる!
- 電話サポート・チャットサポートがある!

ConoHa WINGの申込はこちら♪
Webに詳しくない初心者もたった10分で始めることができます♪
悩んでいる方は、ぜひまずは下記よりHPで確認をしてみてはいかがですか?